فرآیند طراحی سایت در 8 مرحله به زبان ساده
طراحان وب اغلب در مورد روند طراحی وب بر مسائلی فنی مانند وایرفریم ، کدنویسی و مدیریت محتوا تمرکز می کنند. اما طراحی عالی درباره چگونگی طراحی لینکهای شبکههای اجتماعی و یا حتی یک طراحی یکپارچه نیست. طراحی عالی در حقیقت ایجاد وب سایت بر اساس یک استراتژی یکپارچه و فراگیر می باشد.
طراحی سایت حرفه ای چیزی بیشتر از زیبایی شناسی بصری است. این فرآیند باعث جذب کاربر و کمک به افراد در شناخت محصول ، شرکت و برند از طریق مجموعهای از نشانه ها از جمله نشانه های بصری ، متن و بازخورد متقابل می باشد. یعنی هر عنصری در سایت شما باید برای تحقق هدف مشخصی باشد.
اما چگونه می توانیم این هارمونی و هماهنگی را بین عناصر وب سایت ایجاد کنیم؟ از طریق یک فرآیند جامع طراحی وبسایت که فرم و محتوا را بصورت همزمان دربر می گیرد.
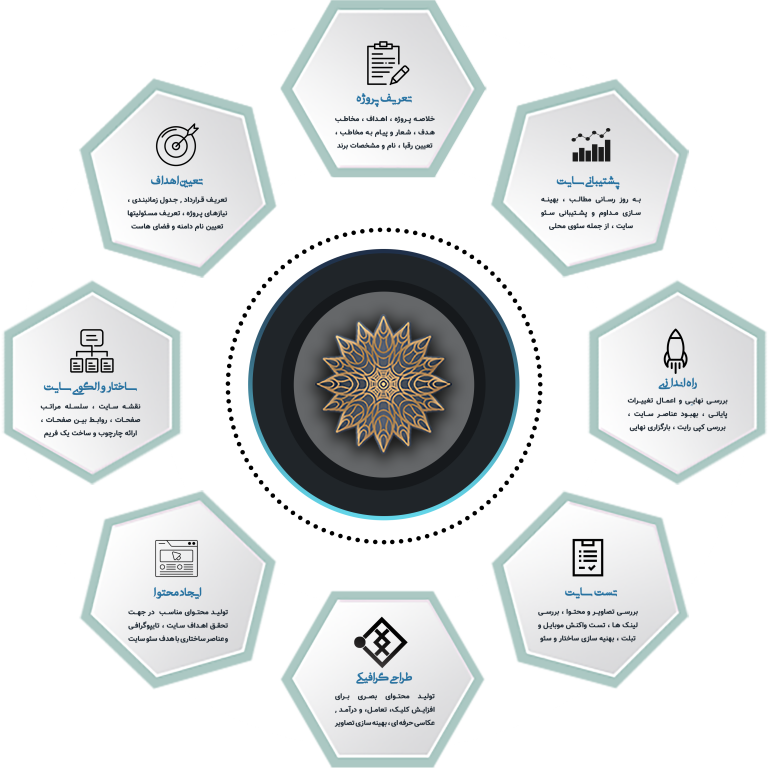
خلاصه فرآیند طراحی سایت
- تعریف پروژه: قدم اول این است که با همراهی مشتری مشخص شود که هدف از راه اندازی وب سایت چیست؟
- تعیین اهداف: زمانیکه هدف پروژه مشخص شد باید محدودیتها ، مسئولیتها و راههای دستیابی به آن تعیین شود. اینکه چه صفحات و ویژگیهایی برای رسیدن به این اهداف نیاز است و جدول زمانی آن پیاده سازی شود.
- نقشه و الگوی سایت: پس از مشخص شدن اهداف و محدوده آن می توانیم به تولید نقشه سایت (سایت مپ) و اینکه محتوا چگونه با اهداف تعیین شده و عناصر سایت در ارتباط باشد بپردازیم.
- تولید محتوی:حالا که تصویر بهتری از سایت داریم می توانیم تولید محتوا برای صفحات وب سایت را آغاز کنیم، همیشه بهینهسازی صفحات برای موتورهای جستجو یا سئو را در هنگام تولید محتوا مد نظر داشته باشید تا به تمرکز بر روی اهداف مورد نظر کمک نماید.
- عناصر گرافیکی: زمانیکه ساختار سایت و محتوا مشخص شد، می توانیم کار بر روی عناصر بصری سایت را آغاز کنیم. بسته به اینکه مشتری چه چیزی نیاز داشته باشد ممکن است نیاز به طراحی عناصر گرافیکی براساس ایده ها و یا عناصر فیزیکی باشد.
- تست سایت: اکنون که همه صفحات و نحوه نمایش آن برای بازدیدکننده سایت مشخص شده زمان آزمایش کارکرد آن است. با آزمایش سایت بر روی مرورگرها و دستگاههای مختلف دسترسی به صفحات سایت و بررسی لینکها آن را از دید یک کاربر مورد بررسی قرار داده و اشکالات را برطرف می نمائیم.
- راه اندازی سایت: زمانیکه همه چیز به خوبی کار کند زمان راه اندازی آن است. اکنون زمانی است که باید استرانژی اطلاع رسانی در مورد آغاز به کار سایت مورد توجه قرار گیرد.
- پشتیبانی سایت: پس از راه اندازی سایت ، به روز رسانی مداوم ، تولید محتوای جدید ، سئوی مداوم از جمله سئوی داخلی و خارجی باید مورد نظر باشد.

در ادامه به بررسی دقیق تر موارد ذکر شده می پردازیم
1- تعریف پروژه
در قدم اول طراح نیاز به تعریف اهداف اصلی طراحی سایت دارد که معمولا با ارتباط نزدیک با مشتری و یا دیگر افراد مرتبط با پروژه به دست می آید. پاسخ به این سوالات در این مرحله از طراحی و روند توسعه وب سایت مورد نظر می باشد:
- سایت برای چه کسی طراحی می شود؟
- چه کاری مورد نظر است و چه انتظاری از طراحی سایت دارند؟
- هدف اولیه طراحی سایت اطلاع رسانی ، خرید و فروش آنلاین و یا ارائه خدمات است؟
- وب سایت نیاز به ارائه محتوای پیام یک برند دارد و یا اینکه بخشی از استراتژی بزرگتر از برندینگ با تمرکز بر روی اهداف ویژه خود دارد؟
- در صورت وجود سایتهای رقیب چطور باید از آنها الهام گرفت و یا با آن متفاوت بود؟
این بخش از مهمترین مراحل طراحی سایت است. اگر پاسخ به سوالات این بخش به روشنی در خلاصه تعریف پروژه جواب داده نشود کل پروژه ممکن است در مسیر نادرست ادامه پیدا کند. نوشتن خلاصه اهداف تعیین شده می تواند کمک شایانی به شما در رسیدن به اهداف مورد نظر نماید و در مسیر درست به طراحی سایت بپردازید. مطمئن شوید که مخاطب نهایی سایت را به درستی شناسایی کرده و در مقایسه با رقبا کار بهتری را ارائه نمائید.
ابزارهای مرحله تعریف پروژه
- ویژگی مخاطبان سایت
- تعریف خلاقانه خلاصه پروژه
- تحلیل رقبا
- ویژگی برند
2- تعیین اهداف و محدوده
یکی از مشکل ترین بخش های طراحی سایت تعیین محدوده پروژه بر اساس اهداف تعیین شده است. مشتری ممکن است در طول طراحی ایدههای جدیدی را مطرح نماید و یا درخواست های خود را تغییر دهد که ممکن است اهداف نهایی پروژه را تغییر دهد. همه اینها ممکن است زمانبندی اجرای پروژه را دستخوش تغییر نماید و یا نیاز به تعریف هزینه های طراحی برای مشتری باشد.
پیاده سازی نمودار زمانی طراحی و پیاده سازی می تواند به رسیدن سریعتر به اهداف کمک شایانی نموده و هزینه های پروژه را بر اساس چارت زمانبندی تعریف نمود. نمودار زمانبندی که براساس ویژگیهایی اساسی طراحی سایت پیاده سازی شود، می تواند به رفع موانع طراحی و تعریف وظایف طراح سایت و مشتری کمک نماید.
ابزارهای مرحله تعیین اهداف
- قرارداد
- برنامه زمانبندی
3- نقشه سایت و طراحی وایرفریم

نقشه سایت یا سایت مپ اساس هر طراحی عالی یک سایت است که به طراحان کمک می کند تا یک ایده واضح از اطلاعات مورد نیاز وبسایت داشته باشند.
ساخت وب سایت بدون نقشه سایت مانند ساخت یک خانه بدون نفشه مهندسی می باشد.
قدم بعدی ساخت یک وایرفریم برای طراحی یا الگوی قرار گرفتن عناصر تشکیل دهنده سایت است. وایرفریم یک قالب برای قرارگیری عناصر گرافیکی و متنی است و به روشن شدن فاصله بین نقشه سایت و نحوه چیدمان عناصر کمک می کند.
هرچند که وایرفریم طراحی نهایی سایت نیست ولی به نشان دادن ظاهر پایانی سایت و نحوه قرار گرفتن عناصر سایت کمک می کند.
ابزارهای ایجاد سایت مپ و وایرفریم
- قلم و کاغذ
- موکاپ
- Webflow
- Writemaps
- Axure RP
4- تولید محتوا

هدف اول: جذب مخاطب و دریافت بازخورد
محتوا باید خواننده را درگیر متن ساخته و در جهت تحقق اهداف سایت عمل خاصی را انجام دهد. به این منظور باید کاربر را با استفاده از متن و نحوه ارائه آن از طریق استفاده از تایپوگرافی و ساختار عناصر تحت تاثیر قرار داد.
متون بی محتوا ، بدون روح و بیش از حد طولانی به ندرت کاربری را جذب می کند. در مقابل متون خلاصه ، جذاب و زنده باعث جذب مخاطب و بالا رفتن نرخ تعداد کلیک به صفحات دیگر سایت می شود. حتی اگر در یک صفحه به مطالب زیادی برای ارائه نیاز دارید، که اغلب اینطور است، با تقسیم آن به پاراگرافهای کوتاهتر و استفاده از عناصر گرافیکی سعی در جذب مخاطب نمائید.
هدف دوم: سئو
محتوا همچنین باعث بیشتر دیده شدن سایت در موتورهای جستجو می شود.به عملی که در جهت ایجاد و بهینه سازی متن برای بهبود رنکینگ سایت در موتورهای جستجو انجام می شود سئو یا بهینه سازی (Serach engine optimization, or SEO) نامیده می شود.
انتحاب کلمات و عبارات کلیدی مناسب برای موفقیت سایت ضروری است. می توانید از سایتهایی که برای تحلیل کلمات کلیدی به کار می روند مانند Google Keyword planner برای این منظور استفاده کنید. همچنان که موتورهای جستجو هوشمندتر می شوند استراتژی شما نیز باید بهبود یابد.
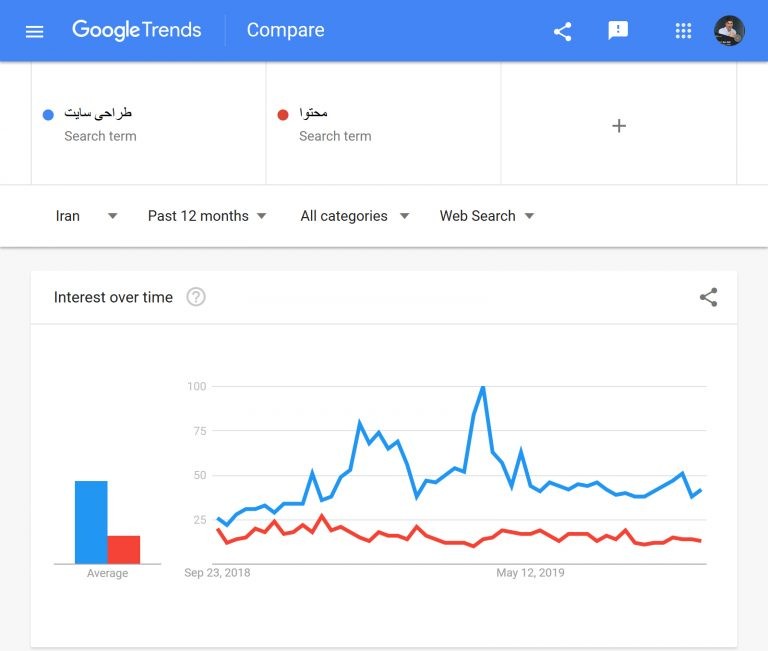
Google Trends نیز ابزاری کارآمد برای پیدا کردن واژگانی است که مردم بصورت روزمره مورد جستجو قرار می دهند.
طراحی شما باید حول محور سئو سایت باشد. کلمات کلیدی که می خواهید رنک بهتری داشته باشد باید در تگ عنوان قرار بگیرد و هر چه نزدیکتر به اول باشد بهتر است. همچنین کلمات کلیدی باید در تگ H1 ، توضیحات متا و بدنه متن وجود داشته باشد.
متونی که به خوبی نوشته شده باشند، اطلاع رسانی خوبی داشته باشند و کلمات کلیدی در آن به خوبی به کار گرفته شده باشد، راحت تر توسط موتورهای جستجو انتخاب شده و باعث بیشتر دیده شدن سایت می شود.
معمولا مشتری متون طولانی برای ارائه تحویل شما می دهد، اما این حیاتی است که شما برای بهینه سازی و درج عبارت کلیدی مناسب در متن مشتری را راهنمایی کنید.
ایجاد بک لینک برای سئو خارجی سایت و دریافت ارزش از سایتهایی که دارای اعتبار بالاتری هستند به جذب ترافیک سایت کمک می کند.
ابزارهای کمکی برای تولید متن
- Google Docs
- Dropbox Paper
- Quip
- Gather Content
ابزارهای کمکی برای سئو
- Google Keyword Planner
- Google Trends
- Screaming Frog’s SEO Spider
5- طراحی گرافیکی

اکنون زمان ایجاد عناصر گرافیکی برای سایت است. عناصر این قسمت شامل تصاویر ، لوگو ، انتخاب رنگ سایت و آیتمهای مرتبط با برندینگ شده که بعضی از آنها توسط مشتری تحویل داده می شود و یا اینکه توسط شما باید ایجاد گردد.
تصاویر نقش اساسی در طراحی سایت را ایفا می کنند. تصاویر با کیفیت نه تنها به سایت ظاهر حرفهای می دهد بلکه می تواند پیغامی را به مخاطب ارسال کند.
عناصر گرافیکی باعث افزایش کلیک ، جذب مخاطب و عملکرد سایت می شود. بیشتر از آن افراد دوست دارند که در سایت عکس ها را مشاهده کنند.
می توانید از عکاس حرفهای برای گرفتن تصاویر استفاده کنید. البته باید در نظر داشته باشید که تصاویر با حجم بالا می توانند سرعت سایت را کاهش دهند. میتوانید با ابزارهای بهبود عکس از حجم آنها بدون از دست دادن کیفیت استفاده نمائید تا از زمان بارگزاری سایت بکاهید. همچنین باید مطمئن شوید که تصاویر در همه دستگاهها از جمله موبایل و تبلت به خوبی نشان داده می شوند.
استفاده از عناصر بصری می تواند به جذب ترافیک به سایت کمک کند اگر طراحی را درست انجام دهید باعث موفقیت سایت شما خواهد شد.
ابزارهای تولید تصاویر گرافیکی
- نرم افزارهای گرافیک مانند Sketch, Illustrator, Photoshop
- قالبهای گرافیکی
6- تست سایت
زمانیکه سایت تمام عناصر تصویری و گرافیکی را داشت باید مرحله تست سایت را شروع کنید.
همه صفحات سایت را آزمایش و مطمئن شوید که تمام لینکهای سایت به خوبی کار می کنند و سایت به خوبی در همه مرورگرها و دستگاهها بارگزاری می شود. قبل از بارگزاری سایت بهتر است همه چیز را کنترل کنید تا اینکه سایت بعداً با مشکل مواجه شود.
می توانید از ابزارهای بررسی سئو مانند SEO Spider در این مرحله استفاده کنید. نگاهی به عناوین سایت و توضیحات متای صفحات بیندازید تا سایت به خوبی عمل کند.
ابزارهای تست سایت
7- راهاندازی سایت
این بخش مورد علاقه بسیاری از طراحان سایت می باشد. وقتی همه تستها انجام شد و از سایت راضی هستید زمان راهاندازی سایت می باشد.
انتظار نداشته باشید که همه چیز به خوبی کار کند، احتمالا بخش هایی است که نیاز به اصلاح دارند. طراحی سایت یک روند ادامه دار است و همیشه نیاز به بهینهسازی وجود دارد.
طراحی سایت و در حقیقت طراحی پیدا کردن راهی برای ایجاد توازن بین فرم و عملکرد است. شما باید از فونت صحیح , طرحهای گرافیکی و رنگ مناسب استفاده نمائید. اما چیزی که مهم است برداشت و تجربه کاربر از سایت است و طراحان ماهر قادر به ایجاد توازن بین این مفاهیم هستند.
نکته کلیدی که باید به خاطر داشته باشید این است که راه اندازی سایت پایان کار نیست و زیبایی طراحی وب این است که هیچ وقت پایانی برای خلق یک کار خیرهکننده وجود ندارد. همواره با تجزیه و تحلیل رفتار کاربران و آمار بازدید و دیگر ابزارهای بررسی سایت سعی در انتقال بهتر پیام وب سایت داشته باشید.
8- پشتیبانی سایت
وب سایت ها نیاز به مراقبت و نگهداری مداوم دارند. به روزرسانی محتوا ، ایجاد تغییرات داخلی سایت و رفع پیوندهای شکسته همیشه باید انجام شوند. نکات مربوط به طراحی سایت ( Web Design Tips ) همیشه باید ارتقاء بایند، همه این مراحل برای روند طراحی وب بسیار مهم هستند. اما موضوعی که باید مورد توجه باشد داشتن یک استراتژی است: تمایل به دستیابی به یک هدف ، حرکت سازمان به جلو ، پیشرفت در یک محیط رقابتی از جمله استراتژی هایی است که باید در نظر داشته باشید.
میانگین امتیاز: 4.2 / 5. تعداد رای: 5
اولین نفر در امتیازدهی به مطلب باشید!

